アクションゲームツクールMV(アクツクMV)の超初心者向けチュートリアル
どうもこんにちは、ぽりたんQです。
この記事はアクションゲームツクールMV(以下アクツクMV)のチュートリアル記事になります。
このアクツクMVですが、スチームにアーリーアクセスで登場したはいいものの、時折落ちたり、UIがわかりづらい、チュートリアルがないなどの評価です。(アーリーアクセスだからというところもありますが)
しかし、このソフト、ポテンシャルはあると私は感じています。
この記事では0から、キャラを動かすところまでのチュートリアル記事になります。その後はサンプルゲームを参考にするといいと思います。(サンプルはよくできていますが、その反面とっかかりにくい弱点があります。)
なのでこの記事はサンプルを眺めたけどよくわからなかった!という方向けの記事になります。
なお、アーリーアクセスの時点ではこのソフトは非常に落ちやすいため、ctrl+sでこまめにセーブしましょう。
ちなみに、この記事はアーリーアクセス版のアクツクMVなので、時期によっては仕様が変わっているかもしれないのをご留意ください。
⓪前準備
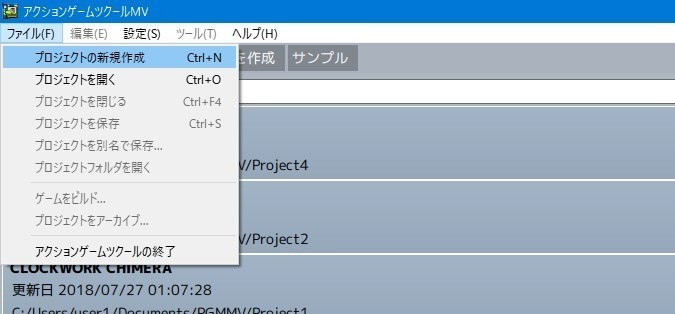
まず起動したら、ファイル→プロジェクトの新規作成をクリックします。

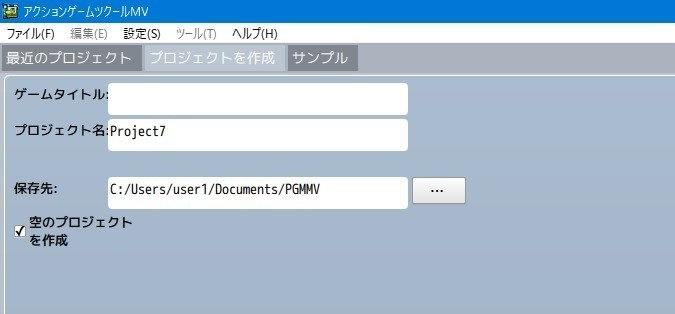
次のように設定して次へを押します。

今回はサイドビューアクションで作ります。

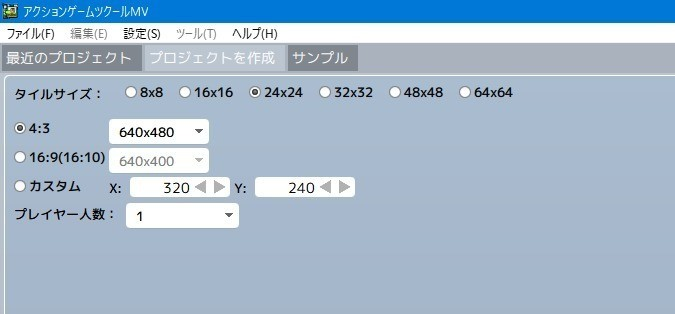
解像度の設定はそのまま次へ

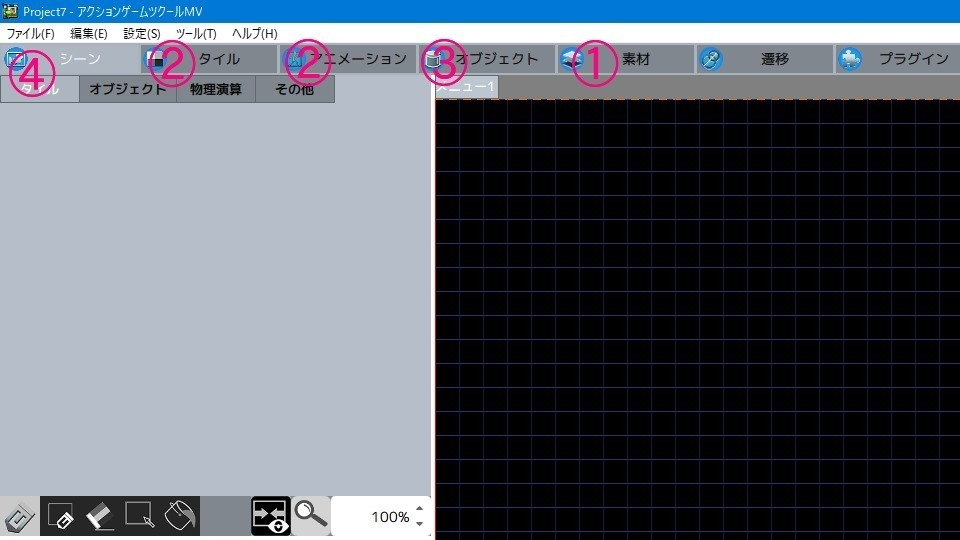
これがメイン画面です。基本的な流れは画像の順番に設定していきます。
①で素材を読み込み、②でアニメーションとタイルの設定をし、③でオブジェクトの設定をし、④のシーンに追加することで初めて動きます。
これは、敵キャラを作るときなんかも流れが変わることはありません。

①の素材タブをクリックしてください。
①素材の登録
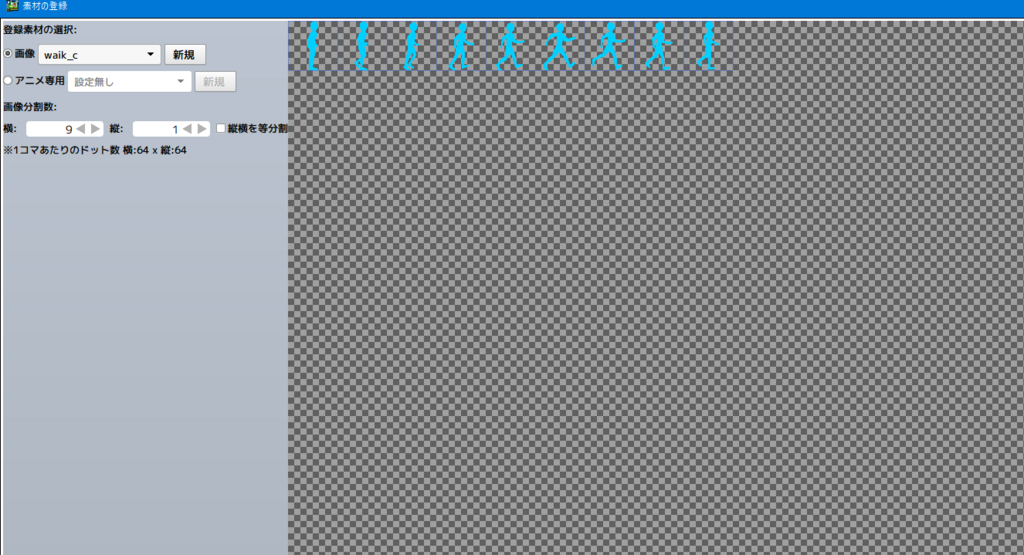
この画面で画像や音楽などを読み込んで初めて素材として使うことができます。

今回は画像のみ読み込みます。
キャラクター画像を横に並べたPNG画像を用意してください。他の形式は現在バグっているのでおすすめしません。(特にbmpとgif画像)
そんなのないよという人は下の画像を保存して使ってください。

画像一覧で右クリして画像を追加でキャラクター画像を追加します。

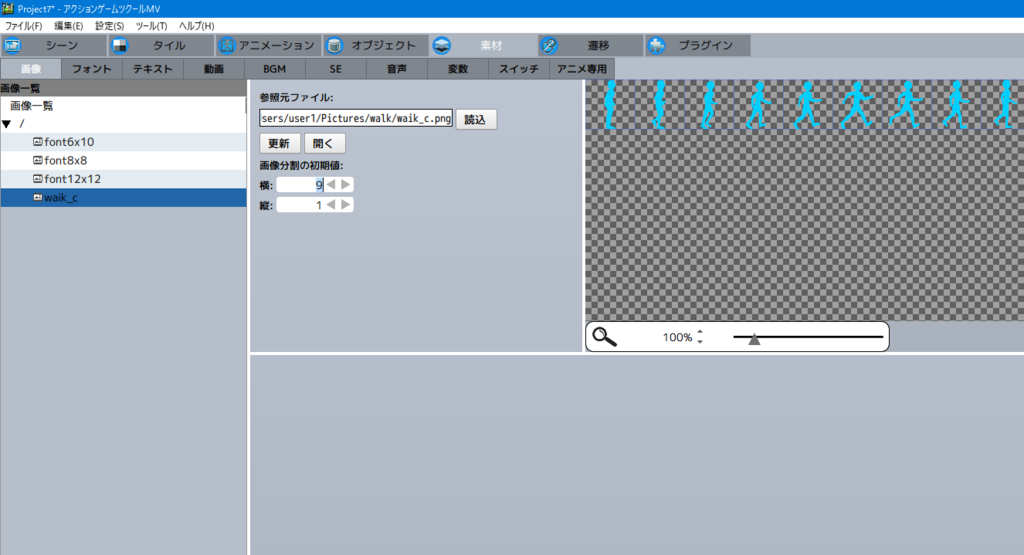
9分割の画像なので横の分割の初期値を9とします。

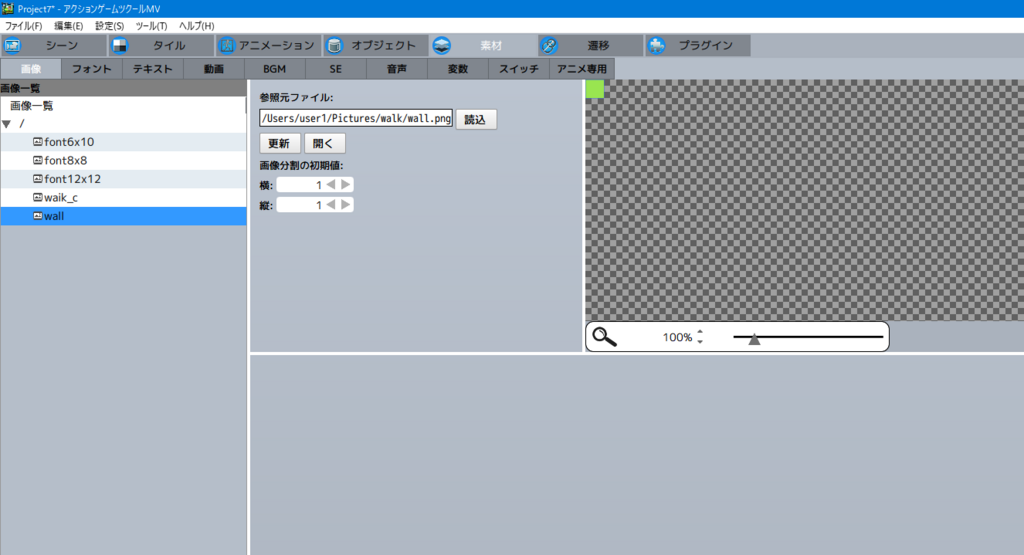
次にタイル画像を読み込ませます。先ほどと同様に下の画像を読み込ませます。

分割はしないので分割値はそのままです。

②タイルの設定
次にタイルの設定をします。
タイルタブをクリックしてください。

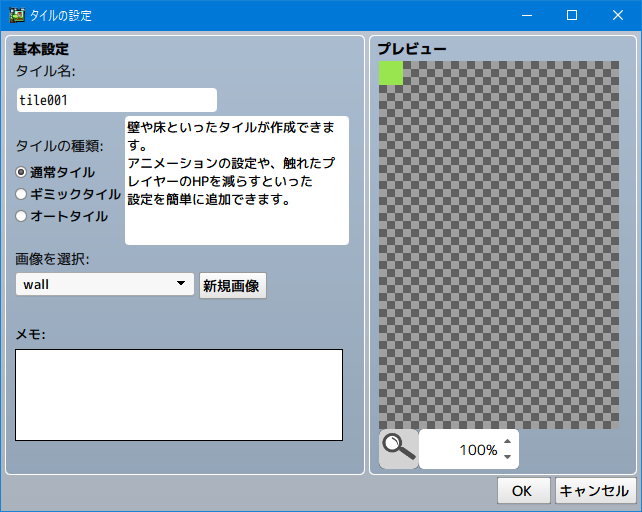
右クリからタイルを追加します。
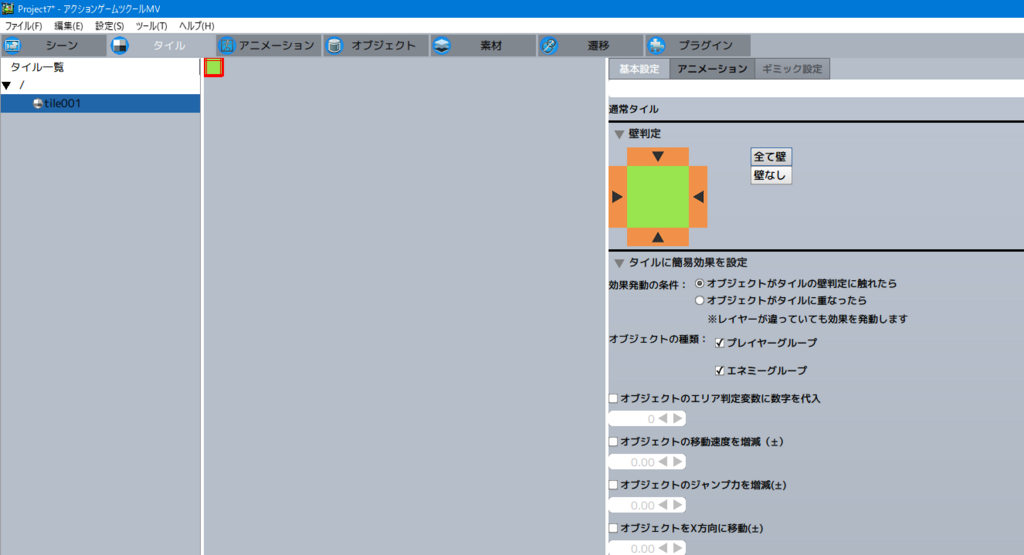
以下のように設定してください。画像は先ほど読み込ませたものを使います。

タイルは全て壁にするので基本設定で4方をクリックして画像のようにしてください。

②アニメーションの設定
次にアニメーション設定をします。アニメーションタブをクリックしてください。
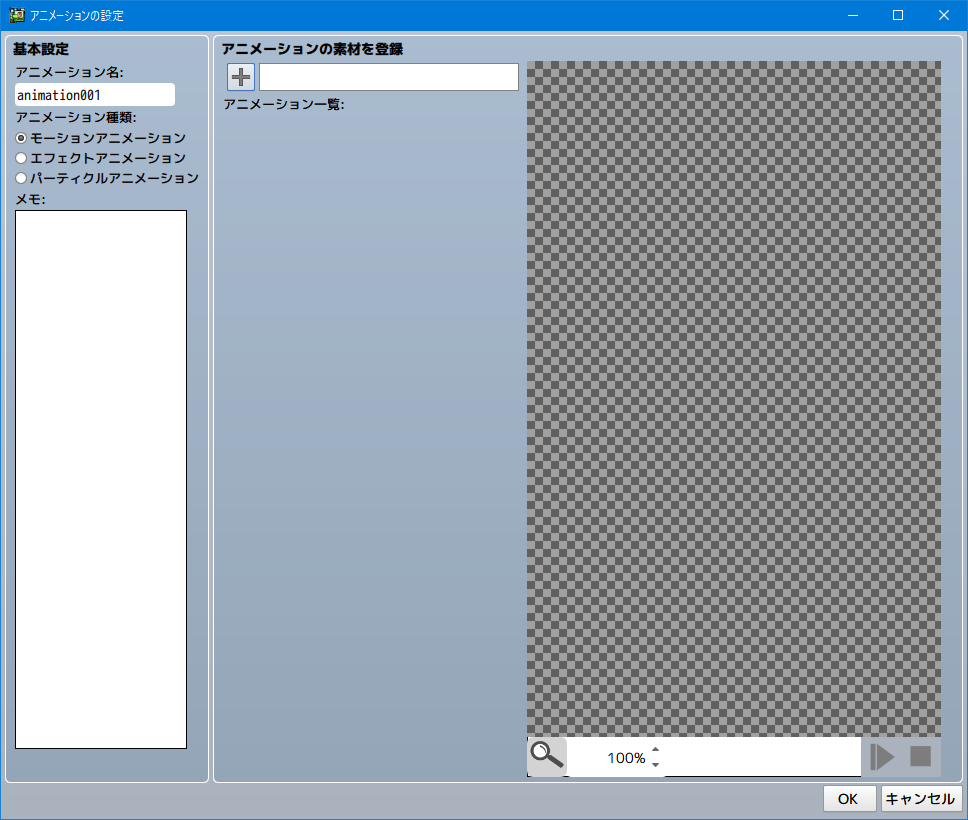
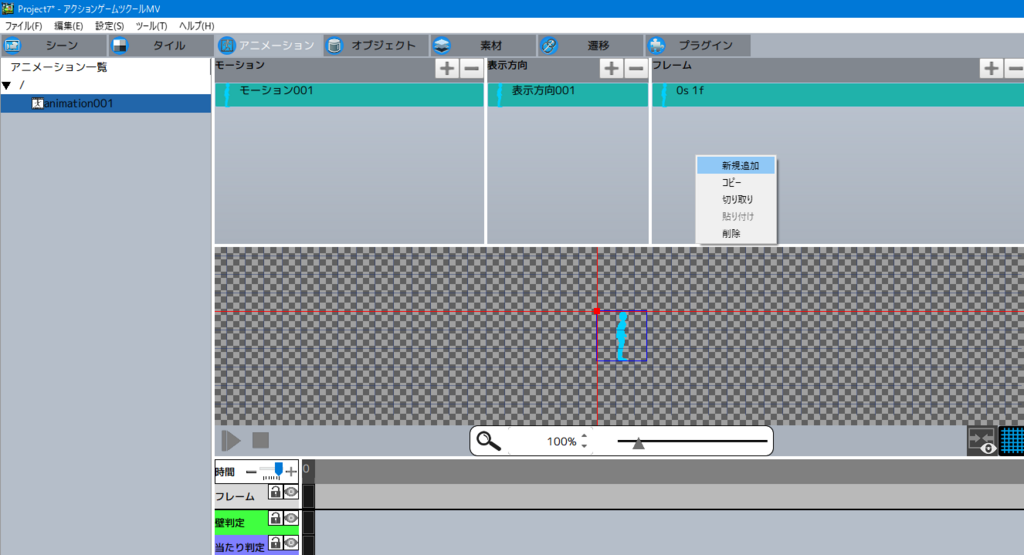
同様に右クリでアニメを追加します。

素材の登録の+ボタンをクリックします。

先ほどの画像を選択します。

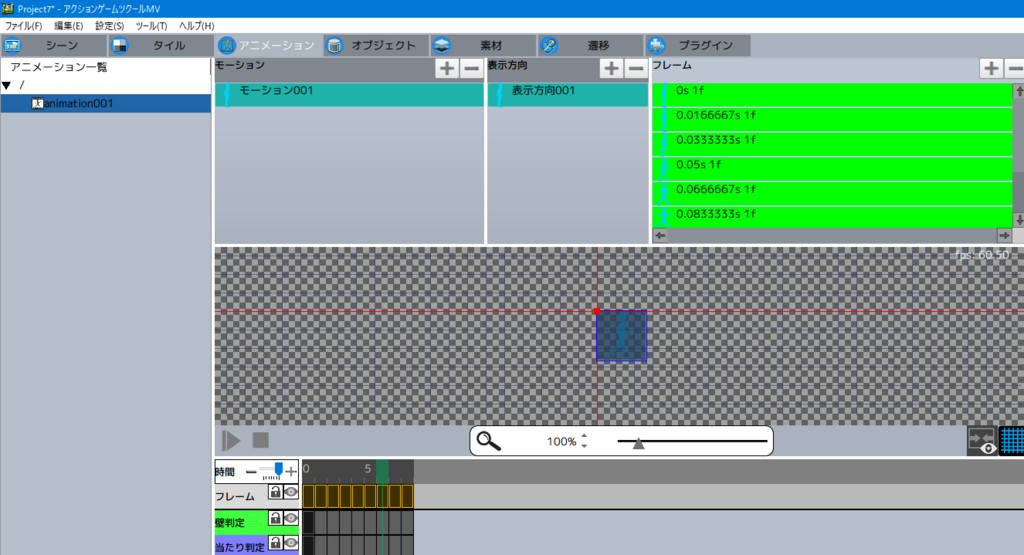
 読み込むと以下のような画面が出てきます。まずはフレームを追加します。
読み込むと以下のような画面が出てきます。まずはフレームを追加します。
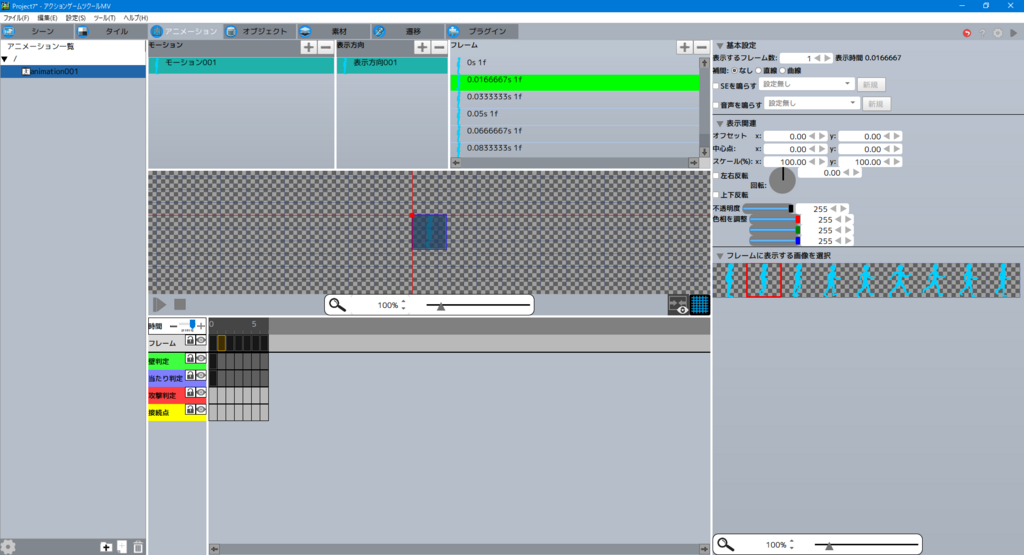
フレームのところで右クリして新規追加をクリックします。アニメの枚数分追加します。(今回は8枚)

2枚目の画像は2番目の画像を右下で選択します。
3枚目以降も同様に設定します。

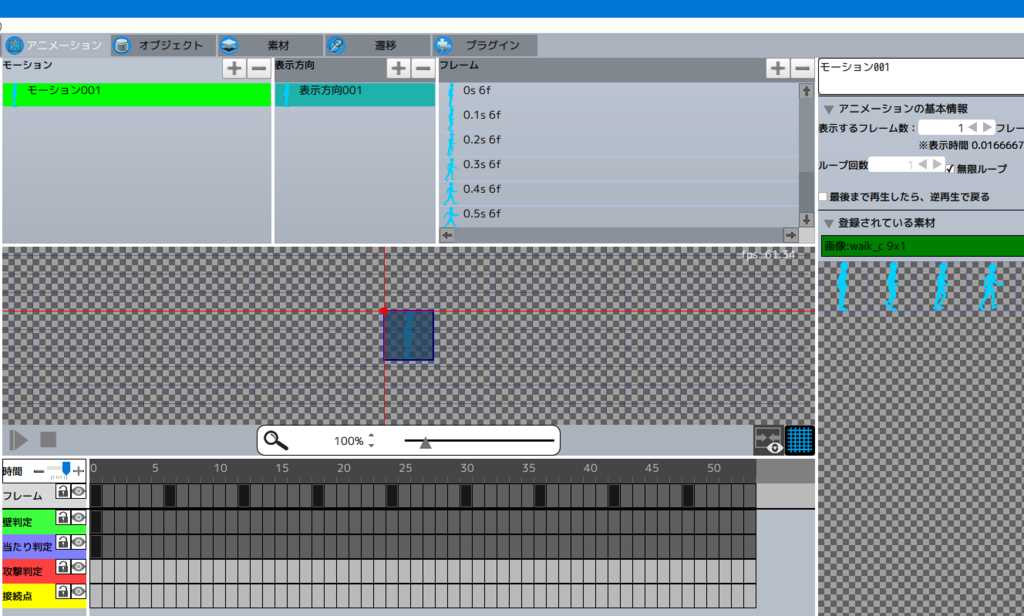
モーションのモーション001をクリックして、アニメーションの基本情報で無限ループを設定します。

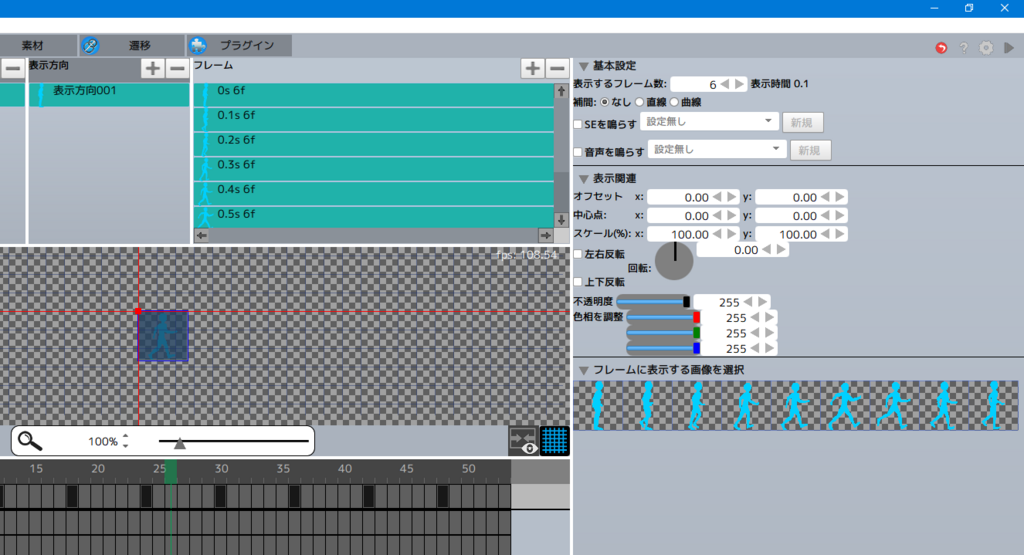
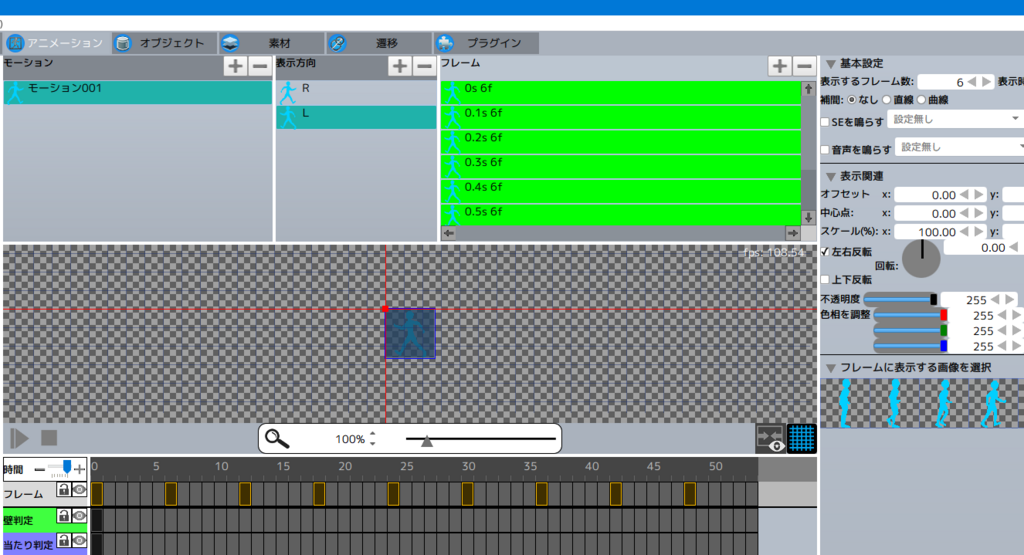
下の再生ボタンをクリックしてみると、アニメーションします。しかし、アニメーションスピードが速いので、スピードを設定します。フレームをすべて選択します。(Shift+クリック)

選択したら右上で表示するフレーム数を6に設定します。

すると、いい感じにアニメーションすると思います。
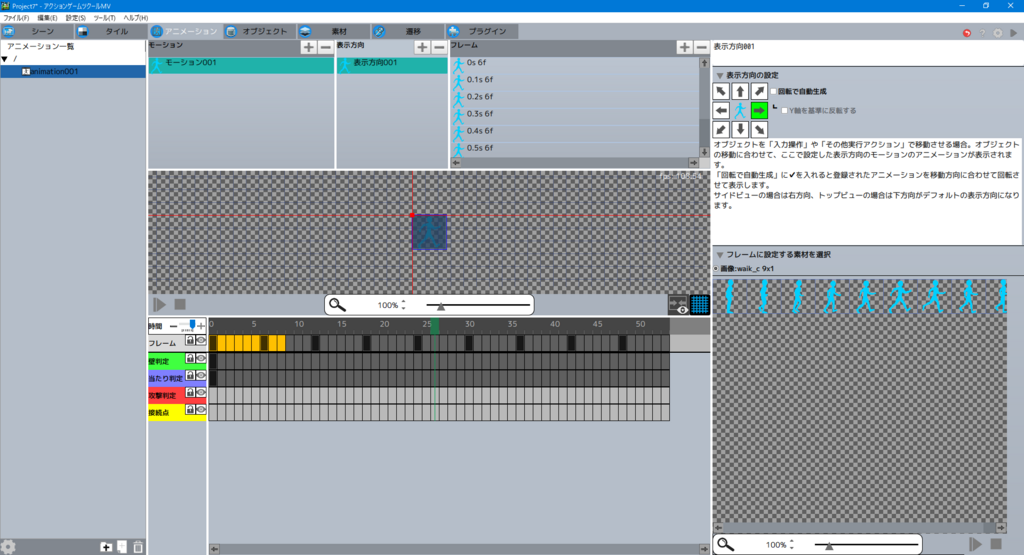
次に表示方向001をクリックします。右の矢印をクリックします。これで右方向のアニメーションができました。名前をわかりやすいように表示方向001からRにします。

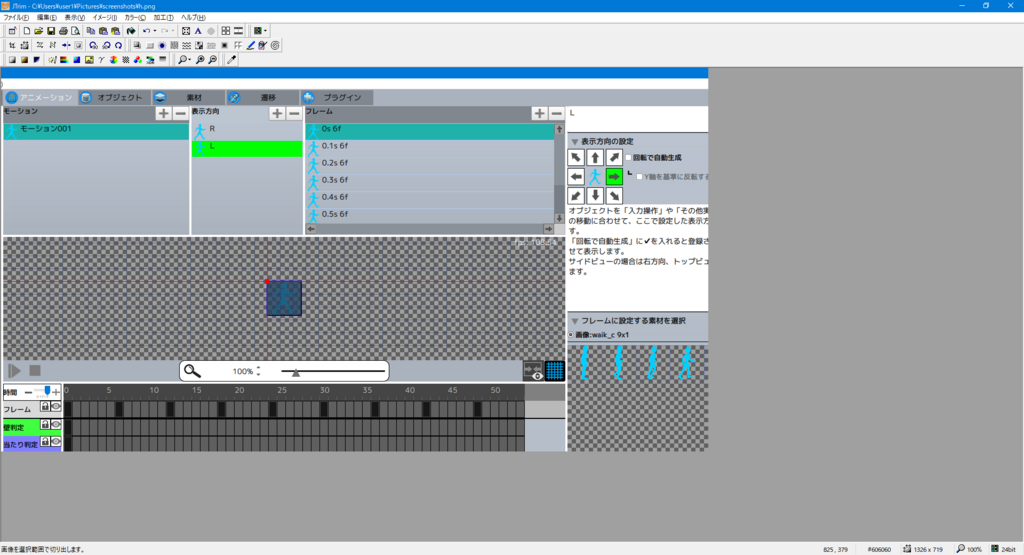
次に、左向きのアニメを作ります。RをコピーしてLにリネームします。

表示方向の設定で左をクリックします。

次にLのフレームをすべて選択し、左右反転をクリックします。

モーションの名前を歩きという名前にします。
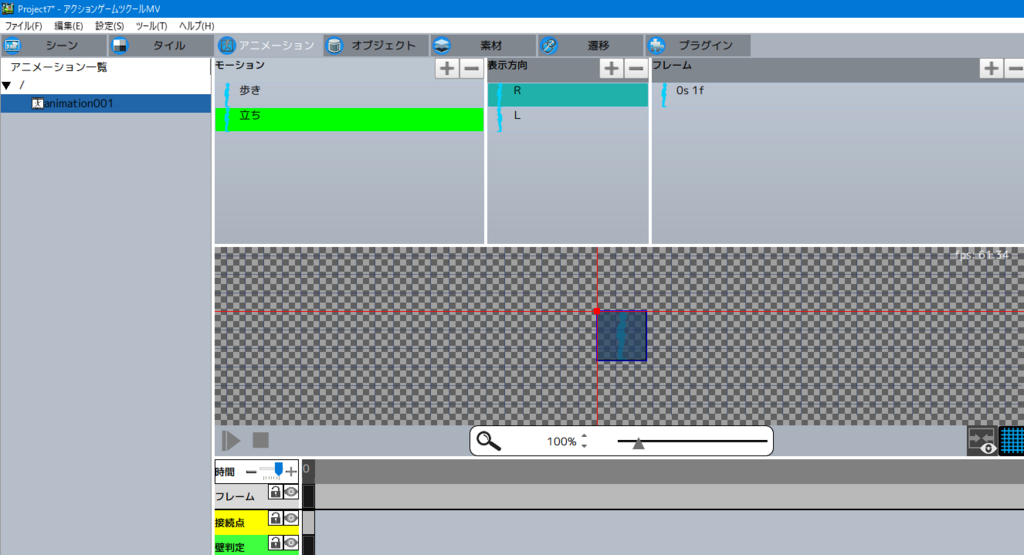
次に、もう一つモーションを作ります。
モーションを新規追加して、1フレームだけのものを用意します。(下図参照)
LRを先ほど同様に設定して、名前を立ちにします。これでアニメーションの設定は完了です。

③オブジェクトの設定
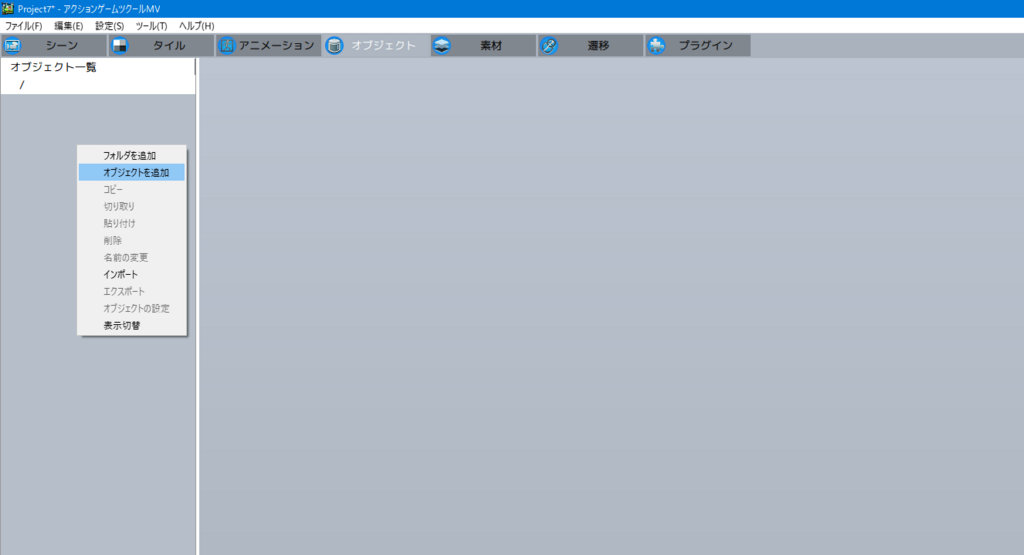
今までと同様に右クリからオブジェクトの追加をします。

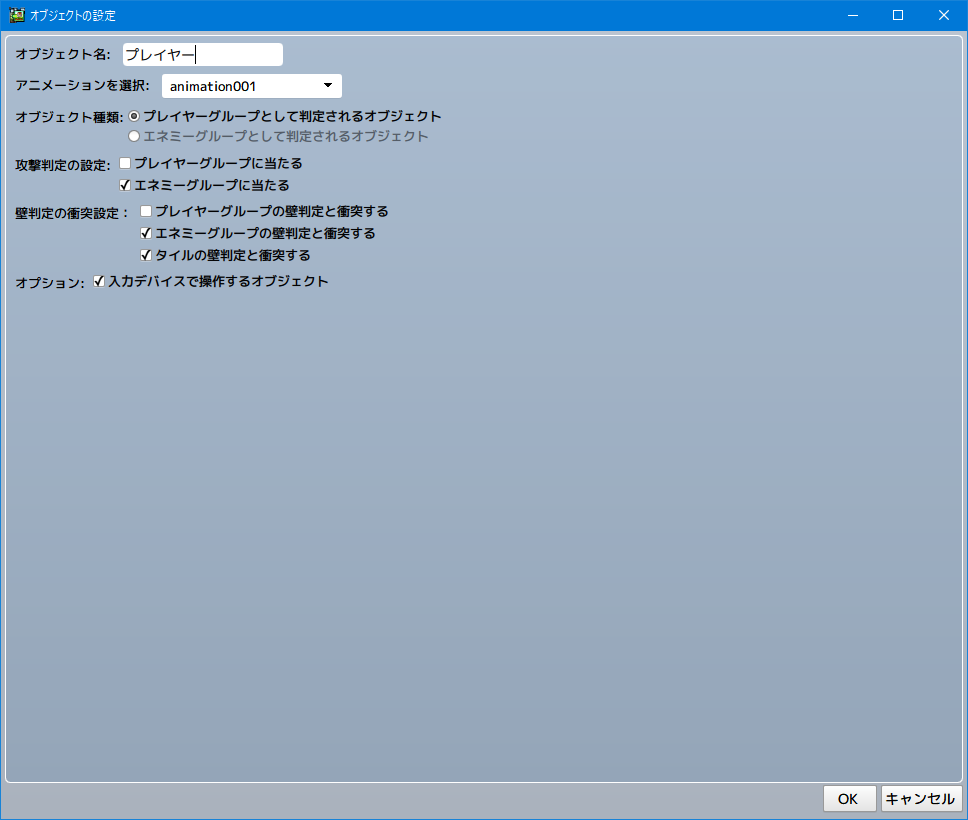
以下の画像のように設定します。アニメーションは先ほど作成したアニメーションを設定します。
オプションの入力デバイスで操作するオブジェクトにチェックを入れます。これを忘れると操作できません。

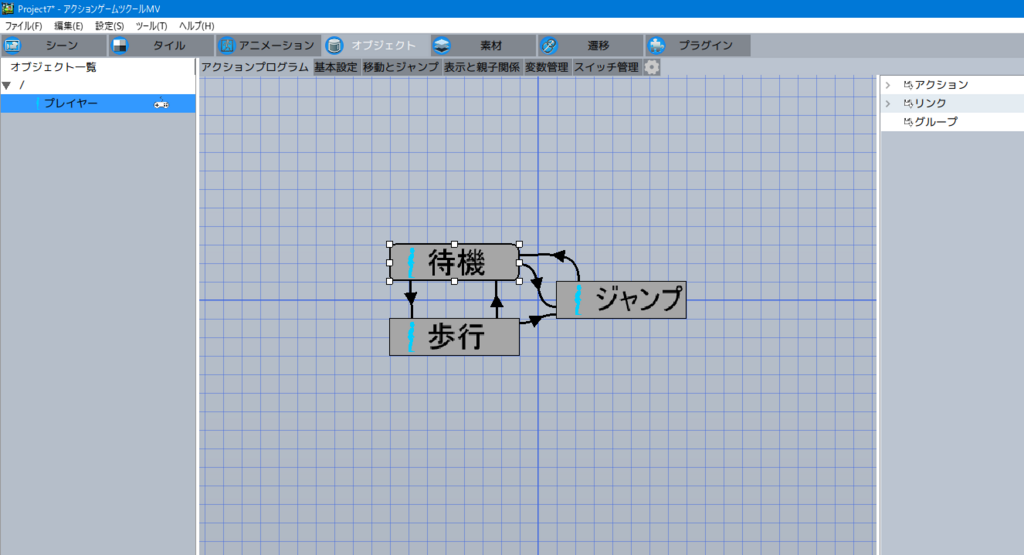
こんな画面が出てきます。

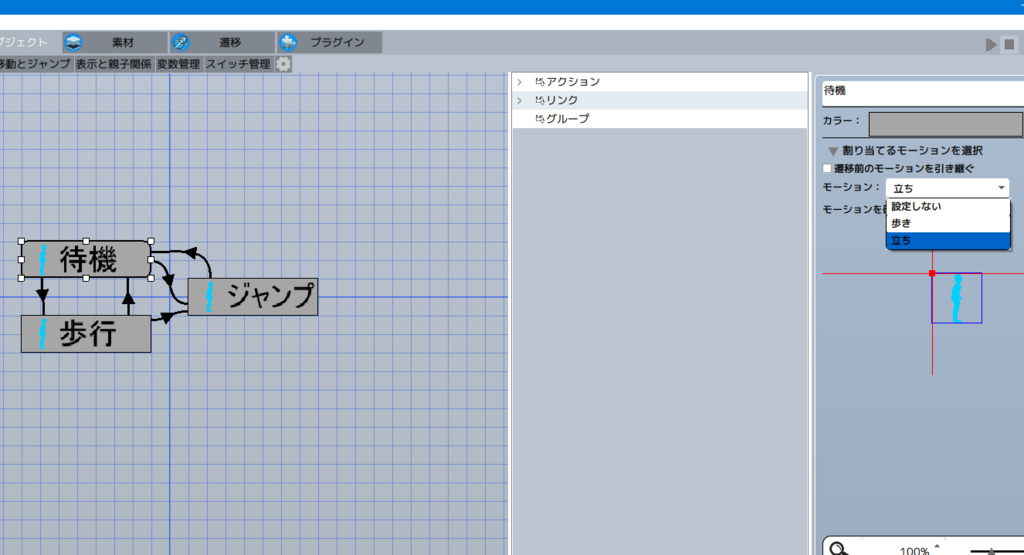
今の時点だと、待機、歩行、ジャンプすべてに先ほどの歩きアニメが設定されています。待機は立ちのモーションにするので右のモーションから立ちを選択します。
ジャンプも同様に立ちにします。

これでとりあえずオブジェクトの設定は完了です。
④シーンの設定
下準備はとりあえずできたので、シーン(マップ)にタイルとオブジェクトを配置していきます。

左下を右クリしてシーンを追加します。
以下の画像のように設定します。タイルセットに先ほど追加したタイルを設定します。

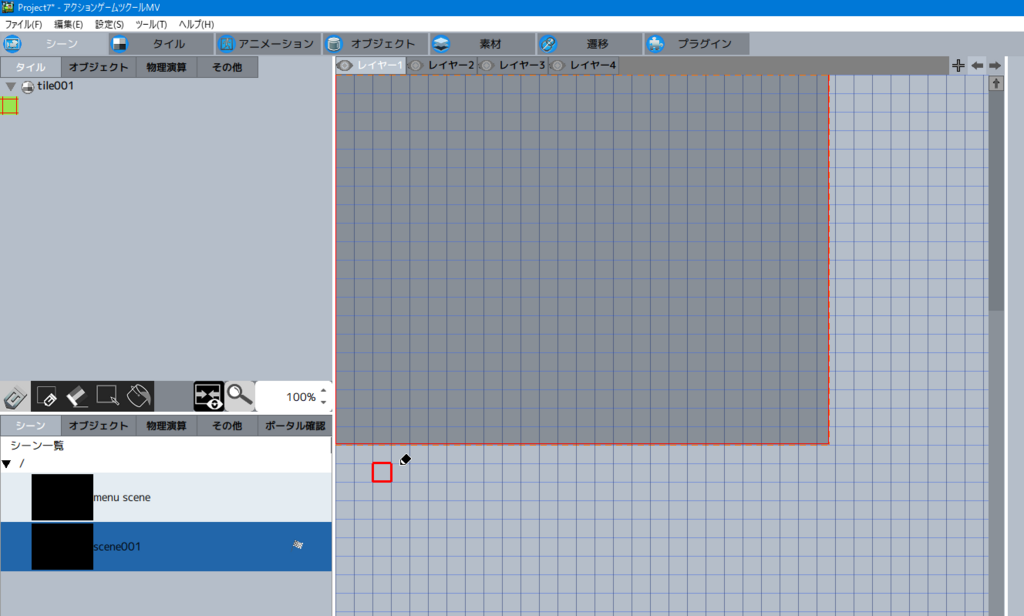
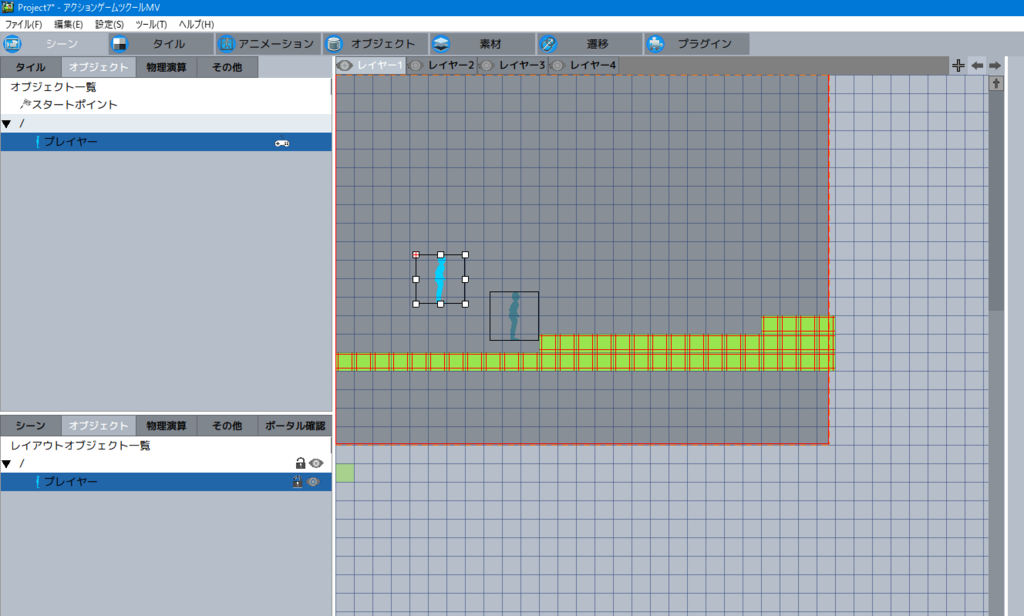
こんな画面が出てきます。

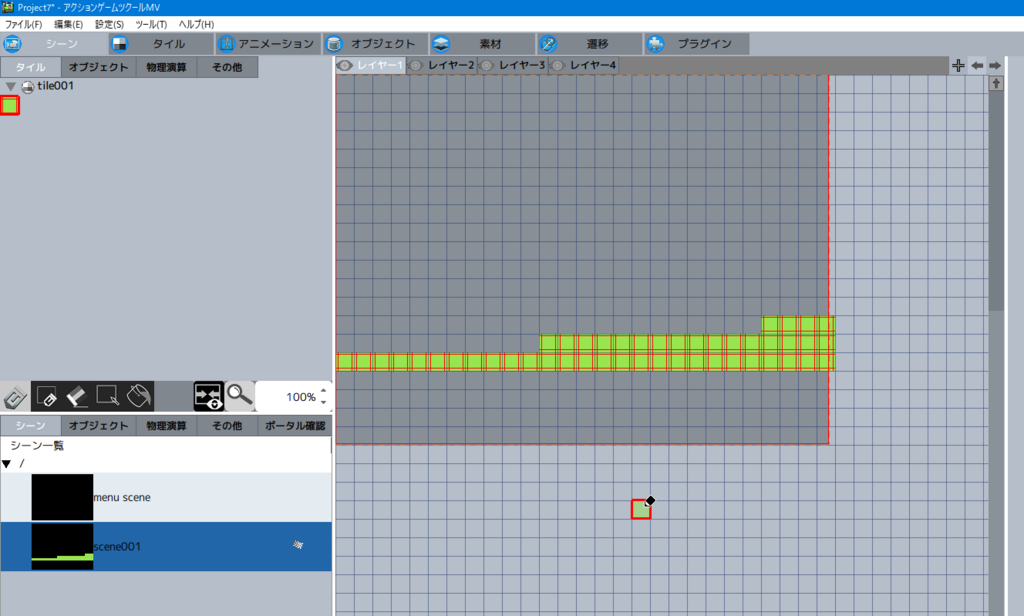
左のタイルから黄緑色のタイルを選択し、好きなように配置します。

次に左のオブジェクトのタブからプレイヤーを一人画面に追加します。

これでいよいよ準備が整いました。
⑤実行
F5キーでゲームを実行してみましょう!

こんな感じでできたでしょうか?
⑥後書き
ちょっとアニメが不自然な気がしなくもないですが、プレイヤーを動かすことに成功したはずです。
かなり丁寧に説明したと思うので、つまるとは思いませんが、つまったら私のツイッターにご連絡ください。
ぽりたんQ(polytan_Q) (@polytan_Q) | Twitter
次の記事に続きます。
追記:プロジェクトファイルをアップしたので参考に。